どうも、チャビンです。
ブログを書いていて、画像を使用すると見た目も華やかになったり読みやすくなりますよね。
画像をクリックした際にちょっとお洒落に拡大表示してくれるプラグインがこの「Easy FancyBox」です!
使い方を解説していきます。

Easy Fancy Boxを設定すると
このEasy FancyBoxは、記事内に挿入した画像をクリックした時に
拡大画面を動的に綺麗に表示してくれるプラグインです。
画像以外にも、YouTubeの動画やSWFファイル、PDFファイルなど多様なファイル形式に対応しております。
このプラグインを活用する事で、画像に動きが出て
結果、ブログへの滞在時間が少しでも長くなれば良いと私は思っております。
Easy Fancy Box のインストール方法
Easy Fancy Boxのインストールは極めて簡単です。
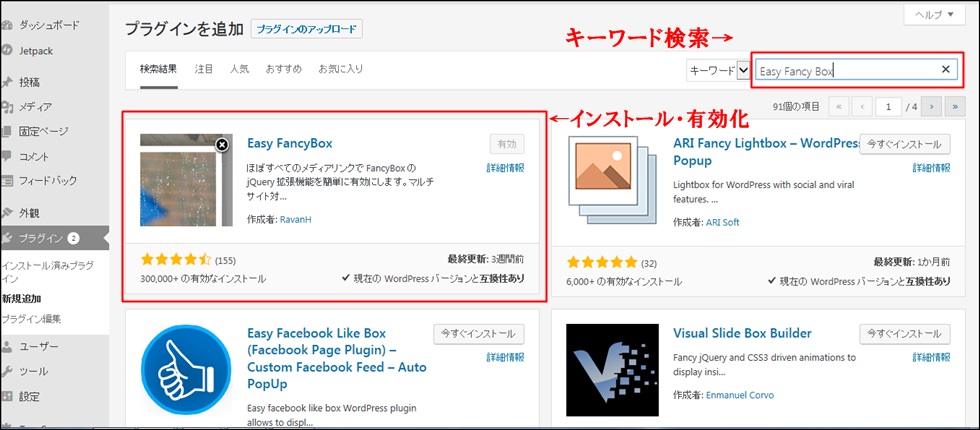
WordPress管理画面の【プラグイン>新規追加】より、検索エリアでプラグイン名をそのまま入力してください。

インストールはこれで完了です。有効化する事を忘れずに。
次に使用方法です。
Easy Fancy Box の使用方法
Easy Fancy Boxはインストール・有効化さえ終われば
特に設定を行わなくても、基本的な機能は使えるようになります。
さっそく使い方を見ていきましょう。
記事内で画像を挿入する時に、少し設定を変えるだけなんです。
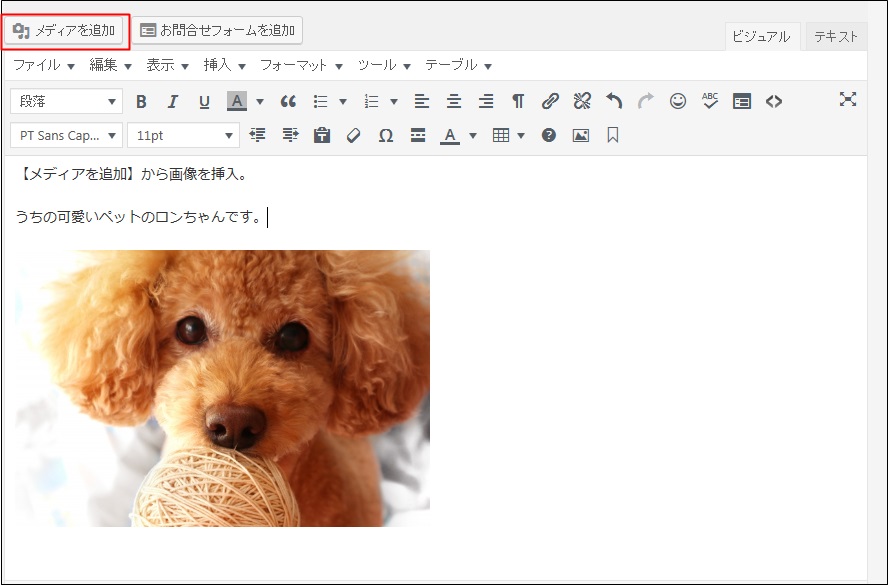
ブログで画像を挿入する時は以下のようにやりますよね。

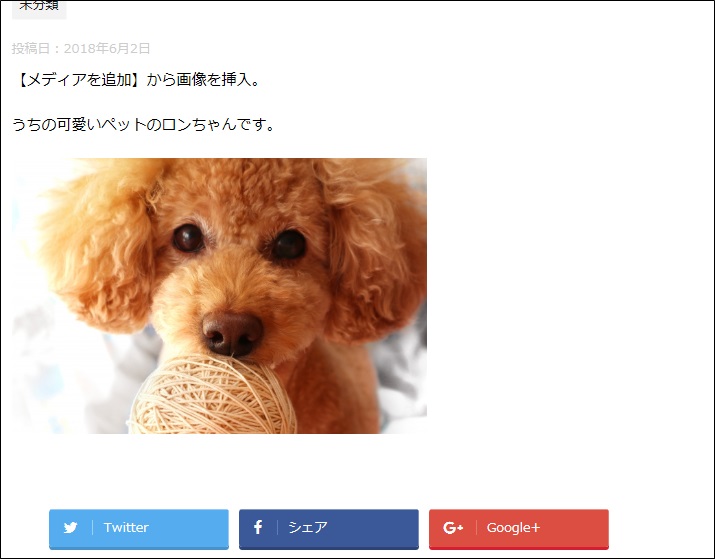
この状態で実際に、ブログを見てみましょう。至って普通ですよね。
マウスを画像にかざしても何もありません。

さて、実際にどのように設定をするのでしょうか。
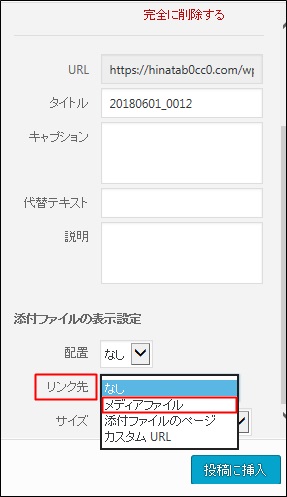
実は、「メディアを挿入」する際に、リンク先を以下のように変更するだけで
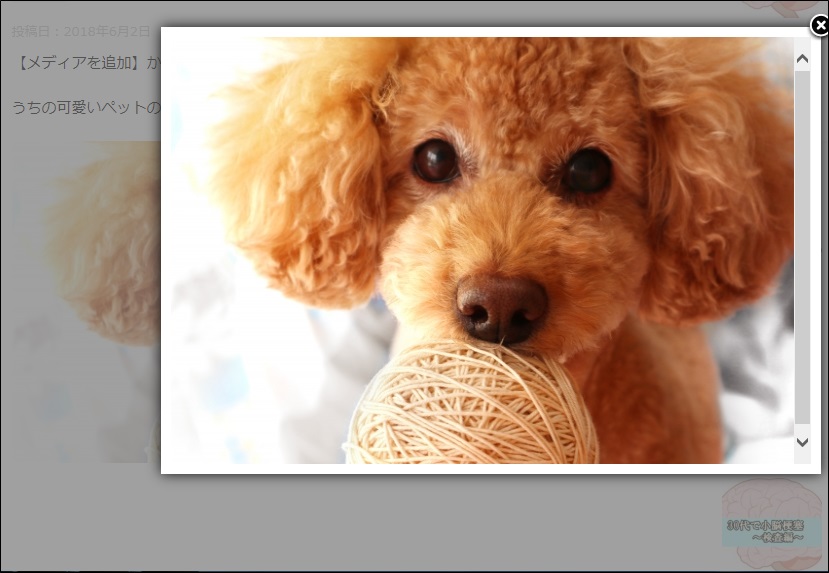
実際に画像を選択すると拡大・縮小などが動的に行えるようになります。
【変更箇所】リンク先 【変更内容】なし ⇒ メディアファイル

するとどうでしょうか。
マウスオーバすると、画像が下のように拡大されます。
小さい画像であればそれなりに大きく表示ができるでしょう。
ブログに動きがでるので、強調したい画像や見えづらい画像なんかは
このEasy Fancy Boxの機能を使用してみてはいかがでしょうか?

まとめ
いかがでしたでしょうか?
設定も使い方も至って簡単です。
多用しすぎるのは良くないかもしれませんが、適宜このプラグインを使用して
動的なブログの作成をしてみてはいかがでしょうか。
本日はここまで。






 モッピー
モッピー 
 ECナビ
ECナビ 
 ちょびリッチ
ちょびリッチ