Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/hinatab0cc0/hinatab0cc0.com/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/hinatab0cc0/hinatab0cc0.com/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/hinatab0cc0/hinatab0cc0.com/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
Warning: Use of undefined constant SB_ALERT_SUBTYPE_MISSING - assumed 'SB_ALERT_SUBTYPE_MISSING' (this will throw an Error in a future version of PHP) in /home/hinatab0cc0/hinatab0cc0.com/public_html/wp-content/plugins/speech-bubble/classes/SnbSpeechBubble.php on line 180
どうも、チャビン(@gorichabin223)です。
WordPressのプラグインで、LineやFacebookのような会話形式の表示が可能なのがこの「Speech Bubble」です。
イメージはこんな感じ
文字をつらつらと綴るよりも、会話形式で書くことで、ブログ全体が明るくなりますし、読んでいる方も楽しい気分になりますよね。
早速このプラグインのインストール方法と使い方についてまとめてみました。
目次
Speech Bubbleのインストール方法について
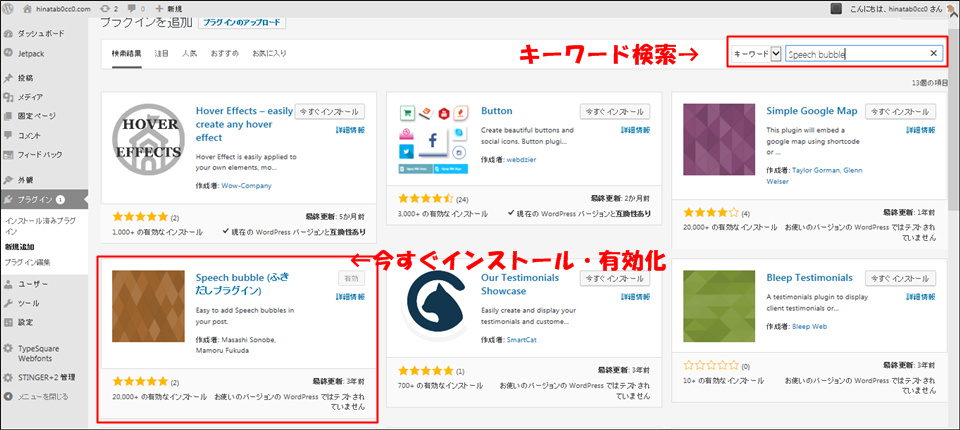
Speech Bubbleのインストールは極めて簡単です。
WordPress管理画面の【プラグイン>新規追加】より、検索エリアでプラグイン名をそのまま入力してください。

インストールはこれで完了です。有効化する事を忘れずに。
次に使用方法です。
Speech Bubbleの使い方について
まずは、下記のコードを実際に貼り付けてみてください。
ビジュアルモードでもテキストモードでもどちらでも使用できますので、使いやすい方で結構です。
太郎 さん花子さん、こんにちは
花子 さん太郎さん!どうも、こんにちは
こんな感じになりましたか?
このプラグインで変更できる箇所は下記、4つになります。
|
さっそく、それぞれどうやって変更するのか解説していきます。
①位置の変更について
”名前”メッセージ
この、subtypeで変更できます。
L1、L2、R1、R2と4パターンから選んで設定をします。
L1の場合
L2の場合
R1の場合
R2の場合
LとRで左か右を決定しており、1か2でコメント風か考えている風と切り替わっているのがわかりますね。
②メッセージ・名前の変更について
”名前”メッセージ
メッセージは、「メッセージ」部分を直接変更してください。
名前は、「名前」部分を直接変更してください。
③形式の変更について
”名前”メッセージ
表示形式は、typeで変更できます。
全部で9種類(drop・std・ fb・ fb-flat・ln・ ln-flat・ pink・ rtail・ think)あります。
下にサンプルを載せてみますので、記事にあったものや流行りのものを使用しましょう~!
<dropの場合>
<stdの場合>
<fgの場合>
<fb-flatの場合>
<lnの場合>
<ln-flatの場合>
<pinkの場合>
<rtailの場合>
<tinkの場合>
④画像の変更について
画像はちょっとだけ、面倒です。
といっても、そこまでではないのでご安心ください。
”名前”メッセージ
この、iconの部分で決めているんですが
自分が使いたい画像をサーバにアップロードをして指定する必要があります。
アップロード方法についてはこちらの記事を参考にしてください。
WordPressFFFTPからエックスサーバに画像をアップロードする方法について
アップロードができたら、後はファイル名を変更するだけになります。
まとめ
いかがでしたでしょうか。
Speach Bubbleの設定と使い方について理解できましたでしょうか?
LineやFacebookなどのパターンが人気があるのかなぁと感じています。
是非、ブログの一部に組み込んでみて、動きのある記事にしてみてはいかがでしょうか?









 モッピー
モッピー 
 ECナビ
ECナビ 
 ちょびリッチ
ちょびリッチ