どうも、チャビン(@gorichabin223)です。
・アイキャッチ画像にカテゴリ名を表示させる方法
・Stringer Plus2のテーマを使っている方でカテゴリ名を表示させたい方
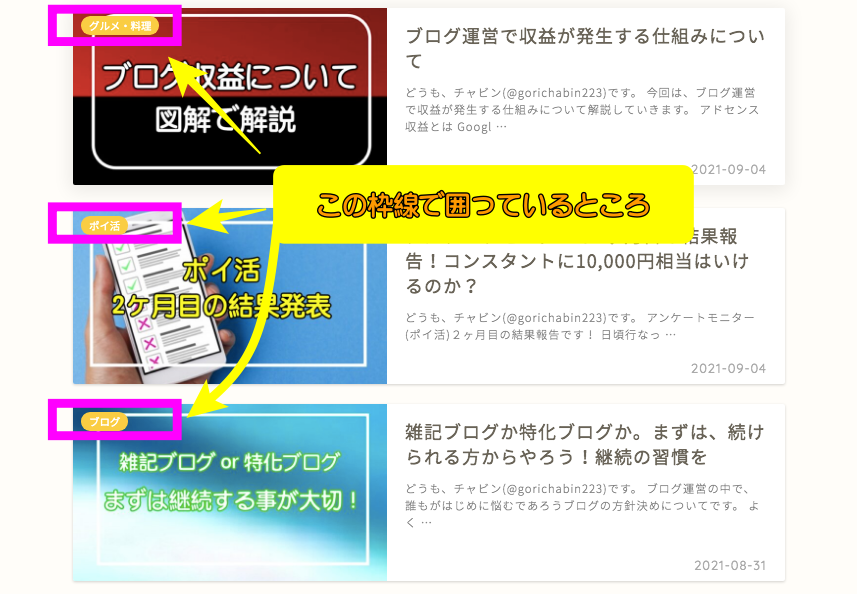
よく他の方のブログ記事を見ていると、アイキャッチ画像内に「カテゴリ」情報を表示しているブログを見ます。
このカテゴリ名の表示方法を具体的に解説していきたいと思います!
目次
アイキャッチにカテゴリ情報を表示させたら・・・
この記事では、いくつかのテーマファイルを編集する作業をします。
それらを編集を行うと、こんな感じでカテゴリ名が表示されます。

CSSのpositionプロパティのrelativeとabsolute を使ってやっていくよー
編集するファイルについて
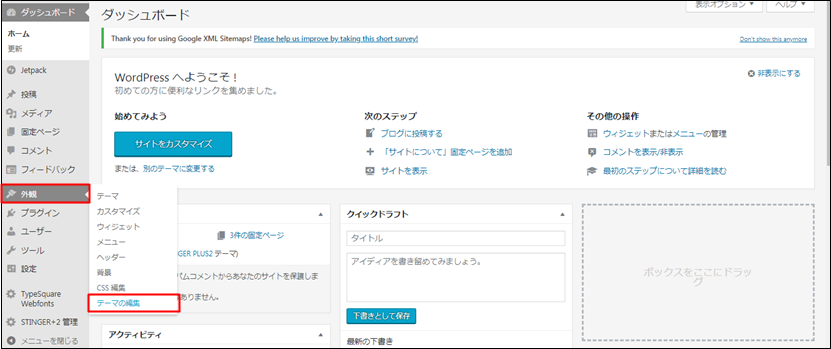
【外観>テーマ編集】からphpファイルとcssファイルを複数編集する必要があります。
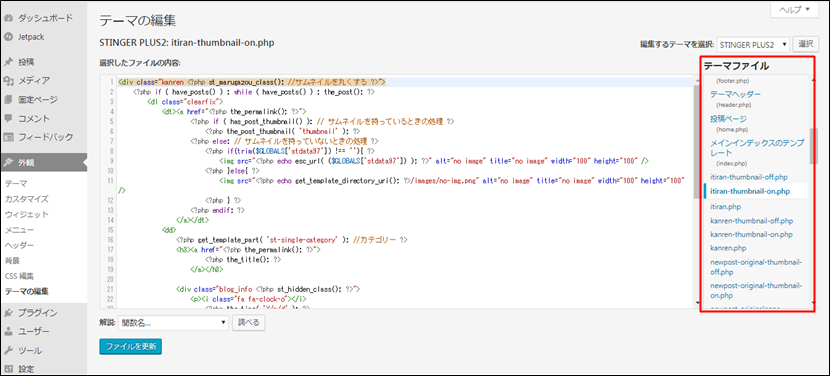
下記の画像のように、画面右側にファイル一覧が表示されています。
修正するファイルを選択すると、左側に内容が表示されるようになります。
CSSファイル(ファイル数1つ)
- Style.css
PHPファイル(ファイル数8つ)
- itiran-thumbnail-on.php
- kanren-thumbnail-on.php
- newpost-original-thumbnail-on.php
- newpost-originalpage-thumbnail-on.php
- newpost-page-thumbnail-on.php
- newpost-thumbnail-on.php
- popular-side-thumbnail-on.php
- popular-thumbnail-on.php
ファイル名に共通して「thumbnail-on」が含まれていますが、これがサムネイル画像を表示させる場合のプログラムということを覚えておいてください!
PHPファイル自体は、各ページ毎に分れて管理がされています。
| itiran | 記事一覧ページ |
| newpost | 新着記事ページ |
| kanren | 関連記事ページ |
| popular | 人気記事エリア |
その分、修正をする必要があります。自身が表示したい箇所だけ追加する事も可能です。
PHPファイルの修正箇所について
各種phpファイルを開いていただき、下記の記述を探してください。
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>? <?php the_post_thumbnail( 'thumbnail' ); ?>? <?php else: // サムネイルを持っていないときの処理 ?>ここで、サムネイル画像がある場合・ない場合の処理を決定しています。
この記述の箇所を以下に置き換えてみてください。
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>?<div class="eyecatch-cus">? <?php the_post_thumbnail( 'thumbnail' ); ?>?<p class="eyecatch-labelinfo">?<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>?</P>?</div>?<?php else: // サムネイルを持っていないときの処理 ?>CSS側のStyle.cssで設定する、「eyecatch-cus」「eyecatch-labelinfo」のクラスを参照するようにしております。
各種PHPファイルはこの部分だけで終了です!
Style.cssの修正箇所について
次に、Style.cssを開いていただき、下記の記述をそのまま貼り付けて見てください。
.eyecatch-cus {? position: relative;/*位置*/?}? ?p.eyecatch-labelinfo {? position: absolute;/*位置*/? font-size: 8px;/*文字サイズ*/? font-weight: bold;/*文字を太字*/? color: #FFFF00;/*文字の色*/? background-color: #adff2f;/*背景色*/? padding: 0px 4px;/*縦・横の幅*/? left: 0;/*左からの位置*/? top: 0;/*上からの位置*/? opacity: 1;/*透明度*/? z-index: 5000;/*重なりの順序*/?}好みがあると思いますので、文字の位置や色、背景色などは好きな値に変更してください。
色コードがわからない方はこちらのサイトを参考にしてみてください。
修正が終わりましたら、【ファイルを更新】ボタを押して、保存してください。
まとめ
いかがでしたでしょうか?
他人のブログと差をつけたいと思っている方、ちょっとしたところですが
アイキャッチ画像内にカテゴリを色で表現してみてはいかがでしょうか?
今回は、共通のクラスを用いましたがカテゴリごとに色を分ける事も可能です。
カスタマイズするのは最初、ちょっとだけ怖いかもしれませんが少しづつ仕組みを理解しつつ慣れて行きましょう。











 モッピー
モッピー 
 ECナビ
ECナビ 
 ちょびリッチ
ちょびリッチ